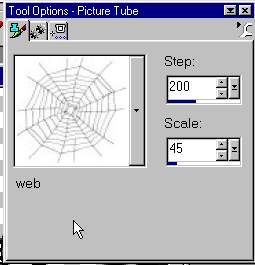
Click on the tube brush and pick web.
resize to 45 scale.

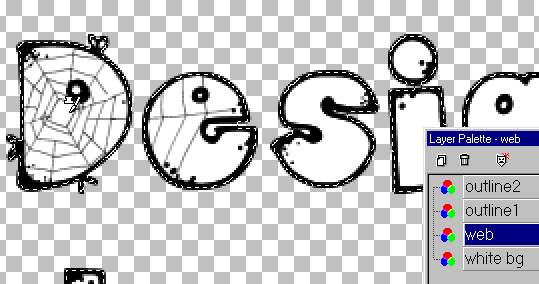
Add a layer just above the white background.
Add your webs to this layer.

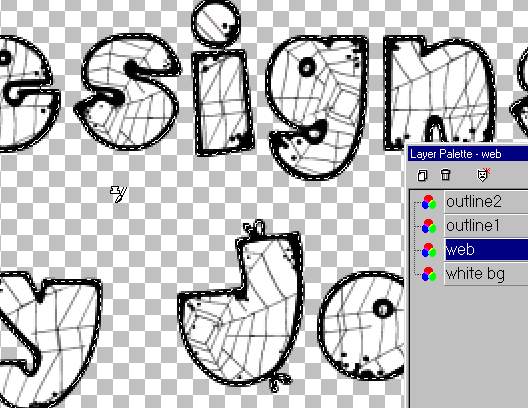
Like this

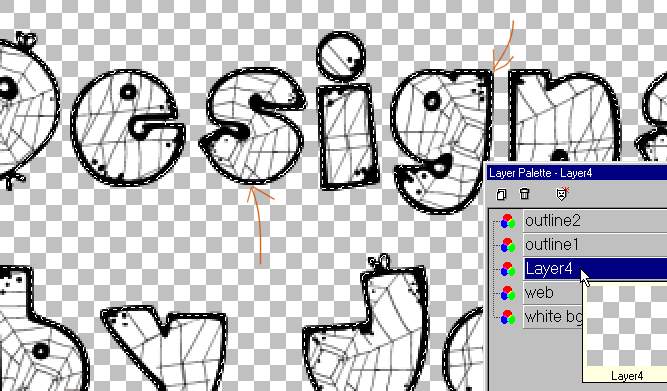
*Magic wand selects one side.

We want to select around the font to add the
shadow to.
so, selections/select none. Click on the selection tool (Shown)
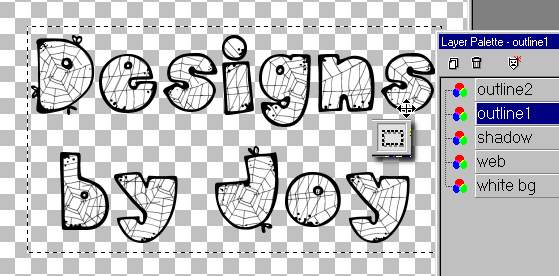
Box in the font text layer.

Click ON the text to select it and make a
'Floating Layer'
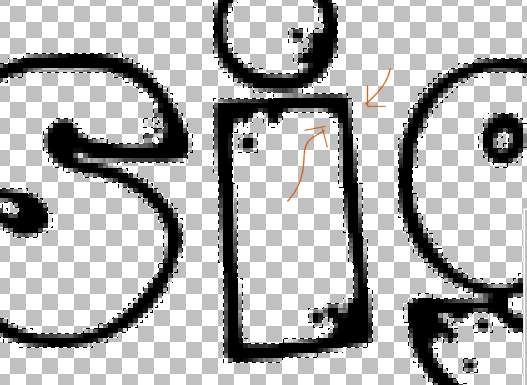
*Notice the selections tool selects both sides of the font.

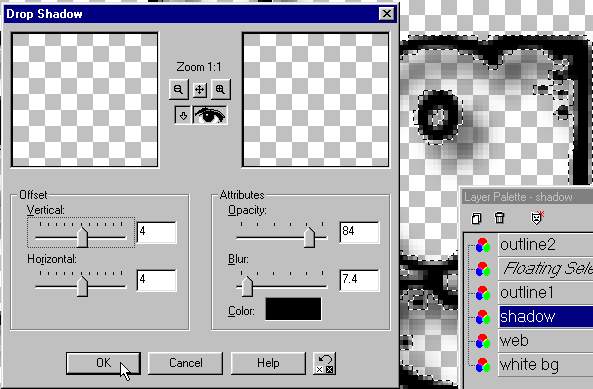
Add a deep shadow as shown.
*I X'd out the other layers so you could see the shadow.
You don't have to do that.